How To Make Money With SEO-Friendly Angular PWA & SPA Blog
I built a SEO-friendly Progressive Web Application (PWA) and Single-Page Application (SPA) blog with Angular and was able to get approved by Google AdSense to earn money from monetization. Let me show you how

Introduction
Making money online as a Web Applications Developer has always been my dream, but getting an Angular Progressive Web App (PWA) and Single-Page App (SPA) to be Search Engine Optimized (SEO)-friendly was the biggest road blocker that I faced in my passive income journey.
I wanted to bring organic traffic and place advertisements on my web application, but I didn't know how to get indexed on Google's search results and approved for monetization. I went through many failed attempts and hurdles before I was finally able to get Ventrips ranked on search engines and discovered by social media bots. I hope to share the lessons and approaches that I took so you can have an easier time setting up yours!

The SEO Problem with JavaScript Frameworks & Libraries
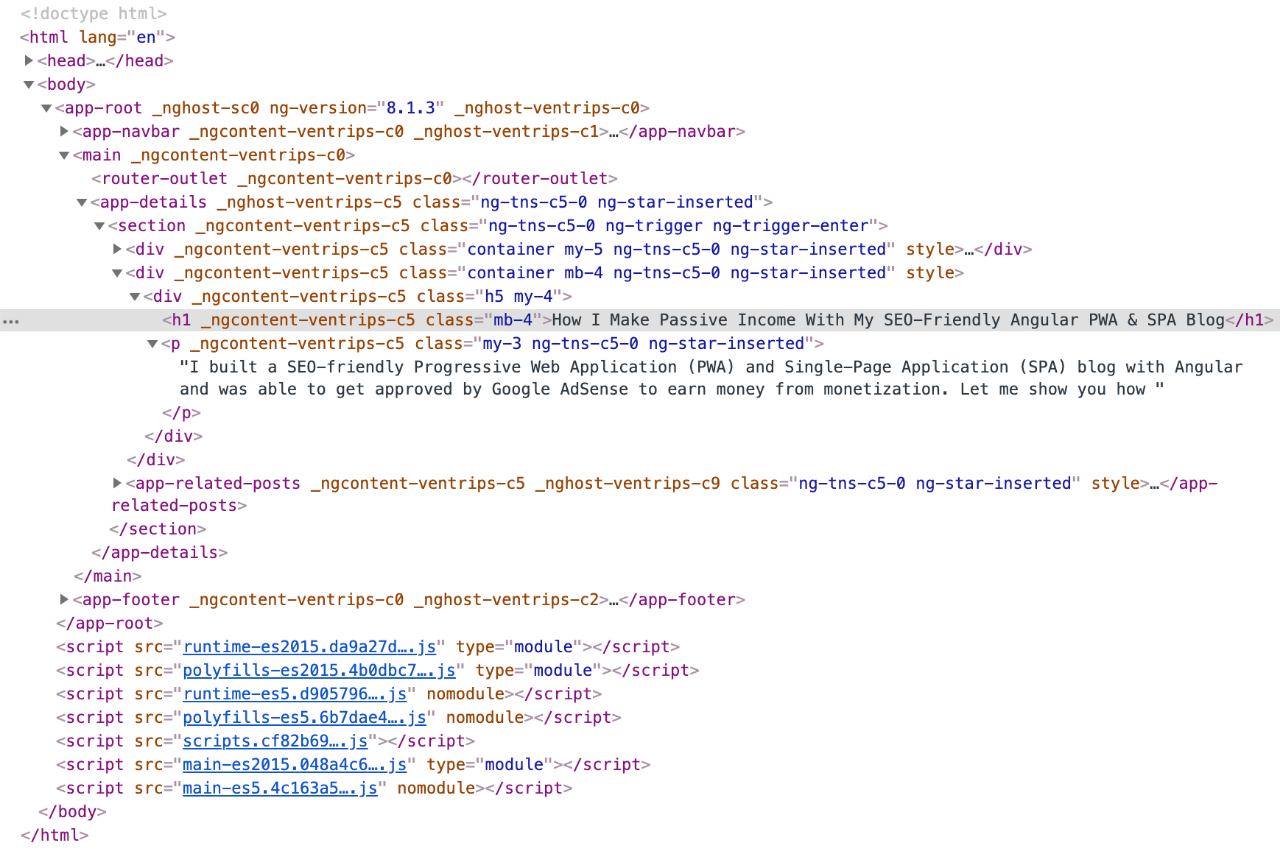
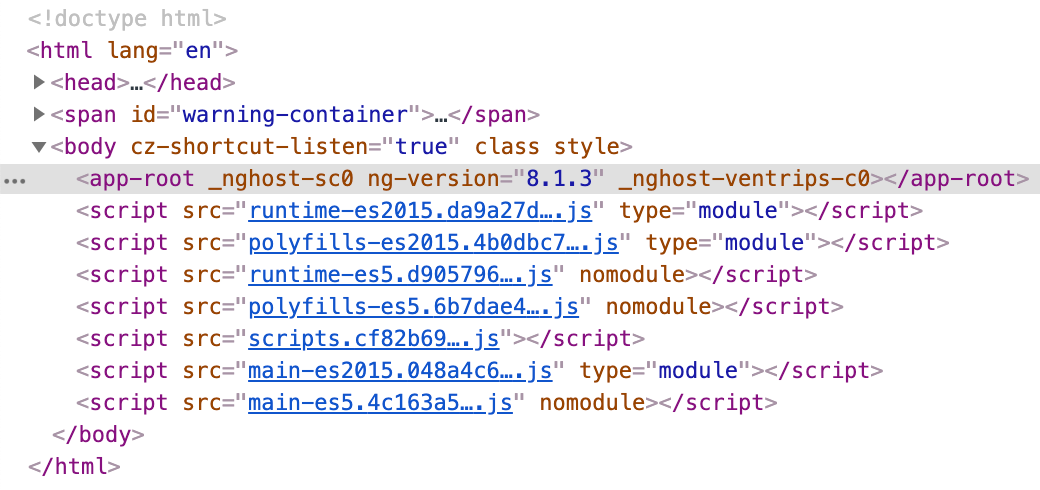
As you may have realized, React and Angular applications are not search engine friendly by default because they rely heavily on JavaScript. Search engine bots currently cannot recognize JavaScript rendered content when crawling through your web application. They will only see the static content in your index.html with an empty <app-root></app-root> which is where your actual content lives.

Server-Side Rendering (SSR) with Angular Universal
In order to get all of your juicy content inside <app-root></app-root> exposed for search engine and social media bots to crawl through, you will need to host your Angular application on a Node server and integrate Angular Universal for server-side rendering. You can learn more about how to set up Angular Universal here: https://angular.io/guide/universal
A normal Angular application executes in the browser, rendering pages in the DOM in response to user actions. Angular Universal executes on the server, generating static application pages that later get bootstrapped on the client. This means that the application generally renders more quickly, giving users a chance to view the application layout before it becomes fully interactive.
Once implemented, you will now be able to see all of your content inside <app-root></app-root>. That's when you know you have successfully rendered your dynamic content through server-side rendering.
Dynamically Update Meta Tags For Every Page Change
Meta tag are highly crucial in SEO. They are used by search engines and social media to specify the page title, page description, keywords, author, thumbnail image, url, and other metadata. Fortunately Angular has a built-in service called "Meta" that can be used to easily add meta tags. I created a SeoService with a setMetaTags function to re-use on different page components. I suggest having a character count of ~60 for meta tag titles and ~160 for meta tag descriptions because any thing longer will start showing ellipsis on search results.
import { Injectable } from '@angular/core';
import { Meta, Title } from '@angular/platform-browser';
import { Router } from '@angular/router';
@Injectable({
providedIn: 'root'
})
export class SeoService {
constructor(
private title: Title,
private meta: Meta,
private router: Router
) {}
setMetaTags(config?: any) {
config = {
title: `Ventrips`,
description: `Ventrips is a blogging platform that provides you with a one-stop trip to read and discover all of the latest news and trends relating to travel, videography, technology, finance, and lifestyle. Don't miss out on the opportunity to learn from enthusiasts and experts on these topics!`,
image: `https://www.ventrips.com/assets/icons/apple-touch-icon.png`,
url: `https://www.ventrips.com/${this.router.url}`,
...config
};
// Set title
this.title.setTitle(config.title);
// Google
this.meta.updateTag({ name: 'Description', content: config.description });
// Twitter
this.meta.updateTag({ name: 'twitter:card', content: 'summary' });
this.meta.updateTag({ name: 'twitter:site', content: `@Ventrips` });
this.meta.updateTag({ name: 'twitter:title', content: config.title });
this.meta.updateTag({ name: 'twitter:description', content: config.description });
this.meta.updateTag({ name: 'twitter:image', content: config.image });
// Facebook and other social sites
this.meta.updateTag({ property: 'og:type', content: 'article' });
this.meta.updateTag({ property: 'og:site_name', content: `Ventrips` });
this.meta.updateTag({ property: 'og:title', content: config.title });
this.meta.updateTag({ property: 'og:description', content: config.description });
this.meta.updateTag({ property: 'og:image', content: config.image });
this.meta.updateTag({ property: 'og:url', content: config.url });
this.meta.updateTag({ property: 'fb:app_id', content: `your-facebook-app-id` });
}
}
It's a good thing to note that different search engine and social media bots can use different meta tags, so you will need to capture them all.
Requesting and Getting Approved for Monetization
After integrating server-side rendering and setting dynamic meta tags, you are done and can finally request for monetization. I got approved for Google AdSense and had no issues with their bot crawling through my content.
Note: If you want to learn more about integrating Google Adsense into your Angular application, you can read my newer post here
Time to Make Money
After you are given the green light to display advertisements and affiliate links, you can now focus on writing good content to drive traffic. The more people you get onto your web application, the more likely chance they will click on your ads or affiliate links because they found something they need. Although blogging requires a good amount of effort to write content, it can become passive income once you gain organic traffic and have visitors coming in regularly. Now it is up to you to put in the work before you can make it passive income! :)
Resources
Host Your Website On BlueHost: The Most Reliable And Secured Hosting Service
My Laptop: Apple MacBook Pro (15-inch, 2.3GHz 8-core 9th-generation Intel Core i9 processor, 512GB)
You May Also Like
How to Add Google AdSense in Angular to Make Passive Income Online
I was able to integrate Google AdSense into my Angular Progressive Web Application (PWA) and Single-Page Application (SPA) successfully and started earning money online through website monetization. I can show you how...moreDevelopmentSubscribe to Newsletter
Get the latest posts delivered to your inbox